Compare commits
No commits in common. "master" and "solution" have entirely different histories.
93
index.html
93
index.html
@ -6,67 +6,36 @@
|
|||||||
<link rel="stylesheet" href="./style.css">
|
<link rel="stylesheet" href="./style.css">
|
||||||
</head>
|
</head>
|
||||||
<body>
|
<body>
|
||||||
<div id="siteHeader">
|
<header>
|
||||||
<headertitle>
|
<h1>PUERTO RICO AIRLINES</h1>
|
||||||
Puerto Rico Airlines
|
<div id="menu">
|
||||||
</headertitle>
|
<button>HOME</button>
|
||||||
<navbar>
|
<button>FLIGHTS</button>
|
||||||
<a href="#Home"><navbutton>Home</navbutton></a>
|
<button>SUPPORT</button>
|
||||||
<a href="#Flights"><navbutton>Flights</navbutton></a>
|
<button>LOGIN</button>
|
||||||
<a href="#Support"><navbutton>Support</navbutton></a>
|
</div>
|
||||||
<a href="#Login"><navbutton>Login</navbutton></a>
|
</header>
|
||||||
</navbar>
|
<div id="main">
|
||||||
</div>
|
<div class="card">
|
||||||
<hr>
|
<h3>Flights</h3>
|
||||||
<div id="siteContent">
|
<p>Come check out or sweet flights! Direct flights available daily!</p>
|
||||||
<center>
|
<button>Lets go</button>
|
||||||
<infobox>
|
</div>
|
||||||
<infoTitle>
|
<div class="card">
|
||||||
Flights
|
<h3>Group Trips</h3>
|
||||||
</infoTitle>
|
<p>We offer great group rates! For families with 4 members to huge gatherings with 50+!</p>
|
||||||
<infoBody>
|
<button>Group Rates</button>
|
||||||
Come check out our sweet flights!<br>
|
</div>
|
||||||
Direct flights available daily!
|
<div class="card">
|
||||||
</infoBody>
|
<h3>Discount Flights</h3>
|
||||||
<a href="#LetsGo"><infoButton>
|
<p>Discount flights available for individuals! Single chair filler tickets for low rates!</p>
|
||||||
Let's Go
|
<button>Jump in</button>
|
||||||
</infoButton></a>
|
</div>
|
||||||
</infobox>
|
<div class="card large-card">
|
||||||
<infobox>
|
<h3>About us</h3>
|
||||||
<infoTitle>
|
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
|
||||||
Group Trips
|
<button>Learn More</button>
|
||||||
</infoTitle>
|
</div>
|
||||||
<infoBody>
|
</div>
|
||||||
We offer great group rates!
|
|
||||||
For families with 4 members to huge gatherings with 50+!
|
|
||||||
</infoBody>
|
|
||||||
<a href="#GroupRates"><infoButton>
|
|
||||||
Group Rates
|
|
||||||
</infoButton></a>
|
|
||||||
</infobox>
|
|
||||||
<infobox>
|
|
||||||
<infoTitle>
|
|
||||||
Discount Flights
|
|
||||||
</infoTitle>
|
|
||||||
<infoBody>
|
|
||||||
Discount flights available for individuals! Single chair filer tickers for low rates!
|
|
||||||
</infoBody>
|
|
||||||
<a href="#JumpIn"><infoButton>
|
|
||||||
Jump In
|
|
||||||
</infoButton></a>
|
|
||||||
</infobox>
|
|
||||||
<infobox style="width:90%;">
|
|
||||||
<infoTitle>
|
|
||||||
About Us
|
|
||||||
</infoTitle>
|
|
||||||
<infoBody>
|
|
||||||
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
|
|
||||||
</infoBody>
|
|
||||||
<a href="#LearnMore"><infoButton>
|
|
||||||
Learn More
|
|
||||||
</infoButton></a>
|
|
||||||
</infobox>
|
|
||||||
</center>
|
|
||||||
</div>
|
|
||||||
</body>
|
</body>
|
||||||
</html>
|
</html>
|
||||||
|
|||||||
@ -1,7 +0,0 @@
|
|||||||
## Popcorn CSS challenge
|
|
||||||
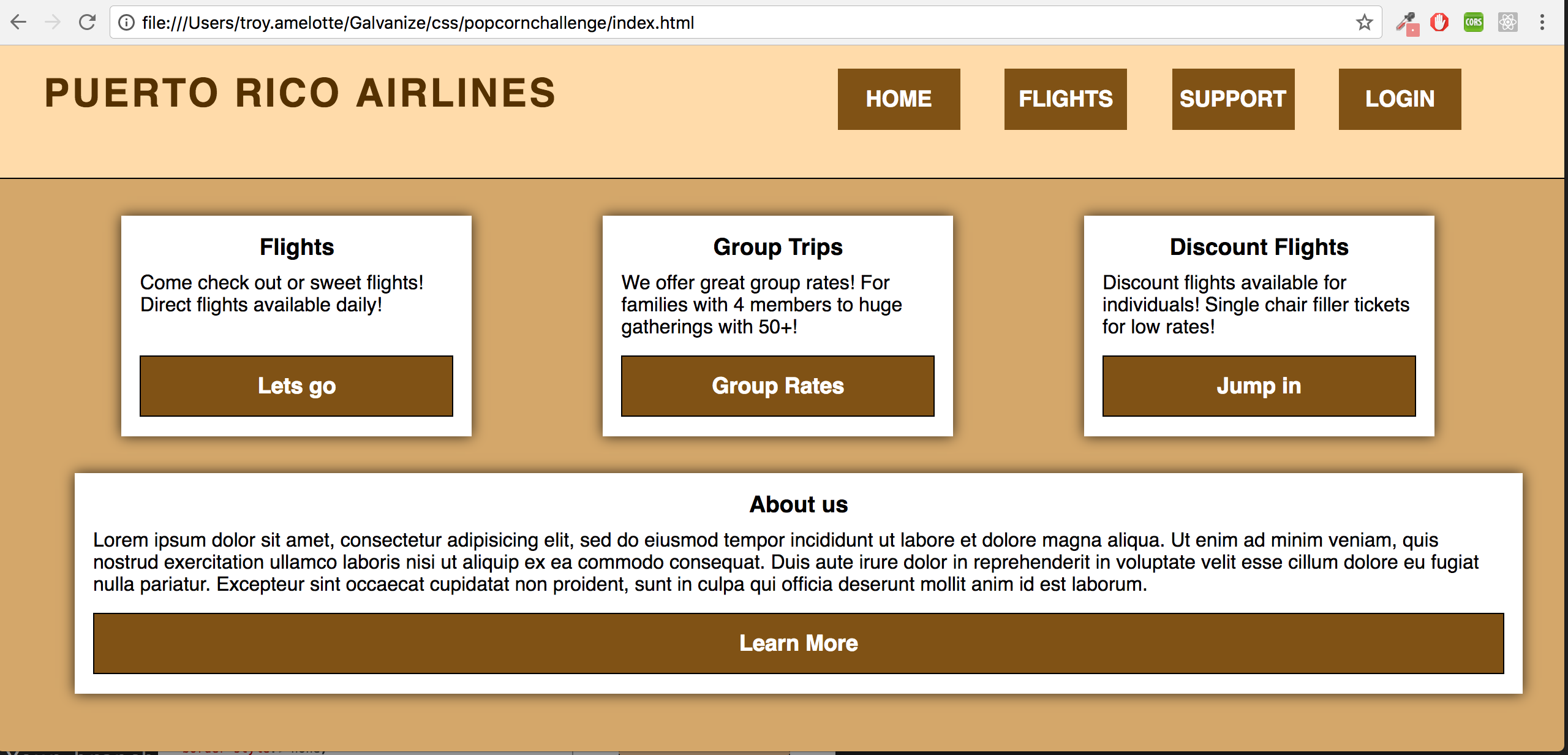
Recreate the site below
|
|
||||||

|
|
||||||
|
|
||||||
The colors required are in the css file.
|
|
||||||
|
|
||||||
Do this via "popcorn programming" in groups.
|
|
||||||
137
style.css
137
style.css
@ -1,88 +1,71 @@
|
|||||||
/*COLORS:
|
*{
|
||||||
Header background - #FFDBAA
|
font-family: sans-serif;
|
||||||
button - #805215
|
margin: 0;
|
||||||
Header Text - #553100
|
|
||||||
Main background - #D4A76A*/
|
|
||||||
body{
|
|
||||||
background-color: #D4A76A;
|
|
||||||
margin: 0px;
|
|
||||||
color: white;
|
|
||||||
font-family: Verdana, Arial, sans-serif, serif;
|
|
||||||
display: inline-block;
|
|
||||||
}
|
}
|
||||||
a{
|
header{
|
||||||
color:white;
|
width:100%;
|
||||||
text-decoration:none;
|
padding:3%;
|
||||||
|
background-color: #FFDBAA;
|
||||||
|
letter-spacing: 2px;
|
||||||
|
border-bottom: 1px solid black;
|
||||||
}
|
}
|
||||||
hr{
|
#menu{
|
||||||
height: 1px;
|
display: inline-block;
|
||||||
margin: 0px;
|
margin-left:15%;
|
||||||
}
|
}
|
||||||
headertitle{
|
#menu button{
|
||||||
color: #553100;
|
display: inline-block;
|
||||||
display: inline-block;
|
height:25px;
|
||||||
padding: 20px;
|
background: #805215;
|
||||||
font-weight: bold;
|
color:white;
|
||||||
text-transform: uppercase;
|
border-style: none;
|
||||||
letter-spacing: 2px;
|
margin-left:30px;
|
||||||
font-size: 32px;
|
height:50px;
|
||||||
|
width:100px;
|
||||||
|
font-weight: 800;
|
||||||
|
font-size: 18px;
|
||||||
}
|
}
|
||||||
navbar{
|
h1{
|
||||||
/*margin:auto;*/
|
display: inline-block;
|
||||||
margin-right: 24px;
|
color:#553100;
|
||||||
margin-top: 26px 24px 0px 0px;
|
|
||||||
float: right;
|
|
||||||
}
|
}
|
||||||
navbutton{
|
#main{
|
||||||
background-color: #805215;
|
background: #D4A76A;
|
||||||
border: 1px black solid;
|
height:100vh;
|
||||||
padding: 12px;
|
|
||||||
margin: 14px;
|
|
||||||
display: inline-block;
|
|
||||||
font-weight: bold;
|
|
||||||
text-transform: uppercase;
|
|
||||||
}
|
}
|
||||||
infobox{
|
.card{
|
||||||
background-color: white;
|
display:inline-block;
|
||||||
width: 240px;
|
background:white;
|
||||||
min-width: 240px;
|
width:20%;
|
||||||
padding:24px;
|
margin-left: 8%;
|
||||||
margin: 24px 32px 12px 32px;
|
margin-top:30px;
|
||||||
border: 1px black solid;
|
height: 150px;
|
||||||
display: inline-block;
|
vertical-align: top;
|
||||||
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.3), 0 6px 20px 0 rgba(0, 0, 0, 0.3);
|
padding:15px;
|
||||||
|
-webkit-box-shadow: 0px 0px 17px 0px rgba(0,0,0,0.75);
|
||||||
|
-moz-box-shadow: 0px 0px 17px 0px rgba(0,0,0,0.75);
|
||||||
|
box-shadow: 0px 0px 17px 0px rgba(0,0,0,0.75);
|
||||||
}
|
}
|
||||||
infoTitle{
|
.card h3{
|
||||||
color:black;
|
text-align: center;
|
||||||
margin: auto;
|
|
||||||
/*border: 1px black solid;*/
|
|
||||||
display: block;
|
|
||||||
font-weight: bold;
|
|
||||||
font-size: 24px;
|
|
||||||
padding-bottom: 16px;
|
|
||||||
}
|
}
|
||||||
infoBody{
|
.card p{
|
||||||
margin: auto;
|
margin-top:10px;
|
||||||
display:inline;
|
height:45px;
|
||||||
/*border: 1px black solid;*/
|
|
||||||
display: block;
|
|
||||||
text-align: left;
|
|
||||||
padding-bottom: 16px;
|
|
||||||
color:black;
|
|
||||||
}
|
}
|
||||||
infoButton{
|
.card button{
|
||||||
background-color: #805215;
|
margin-top:4vh;
|
||||||
border: 1px black solid;
|
vertical-align: top;
|
||||||
padding: 12px;
|
width:100%;
|
||||||
font-weight: bold;
|
height:50px;
|
||||||
display:block;
|
background: #805215;
|
||||||
|
color:white;
|
||||||
|
border-style: none;
|
||||||
|
font-weight: 800;
|
||||||
|
font-size: 18px;
|
||||||
|
border: 1px solid black;
|
||||||
}
|
}
|
||||||
#siteHeader{
|
.large-card{
|
||||||
background-color: #FFDBAA;
|
width:90%;
|
||||||
margin: auto;
|
margin-left:5%;
|
||||||
position: relative;
|
|
||||||
width: 100%;
|
|
||||||
display: inline-block;
|
|
||||||
}
|
}
|
||||||
#siteContent{
|
|
||||||
}
|
|
||||||
Loading…
x
Reference in New Issue
Block a user