|
|
3 years ago | |
|---|---|---|
| README.md | 3 years ago | |
| nicofooter.png | 3 years ago | |
| theme-nico.css | 3 years ago | |
README.md
Setup Theme
As of Gitea version 1.17.0, create directories in your Gitea custom file path with this name: /public/css/. For example, if your Custom File Path was /var/lib/gitea/custom, you would add folders to reach this directory: /var/lib/gitea/custom/public/css. You can use mkdir -p /var/lib/gitea/custom/public/css in that case to make things easier for yourself.
You can find your custom Gitea file path by navigating to Site Administration -> Config and looking under Custom File Root Path.
Take both theme-nico.css and nicofooter.png and insert them in this folder.
Enable Theme
Go to your app.ini Configuration File (again, look under the Config page for what this is) and open the app.ini. If your file does not have a [ui] heading, add the following somewhere in the file:
[ui]
DEFAULT_THEME = auto
THEMES = auto,gitea,arc-green,nico
By adding nico to the end of the list you can now select it when you go to your Appearance options list. If you want the nico theme to be the default theme, then change auto to nico
If the THEMES key is already present somewhere in your app.ini file, simply add nico to the list.
Once you've done that restart your Gitea service and you should see all the changes applied! Enjoy!
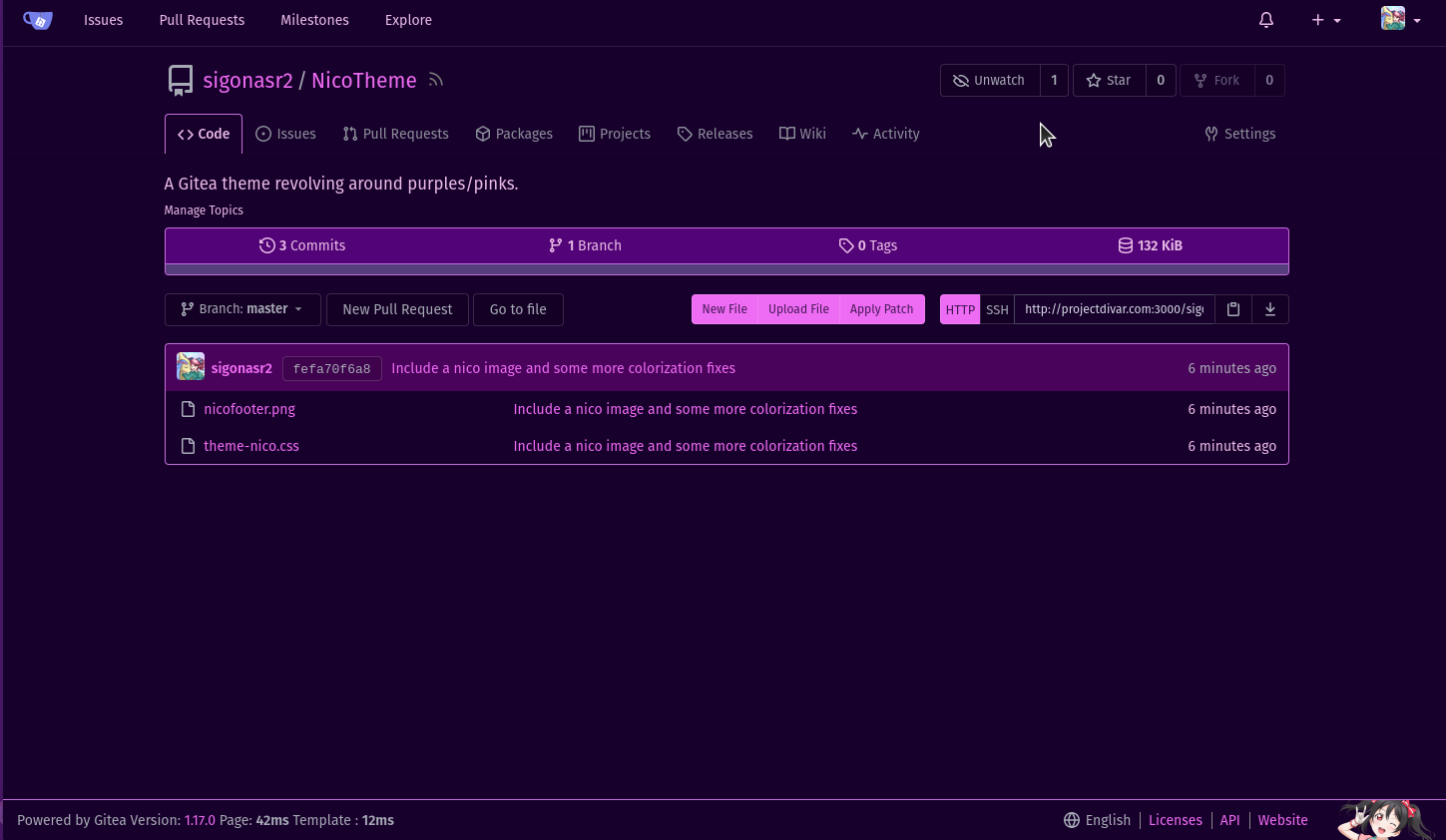
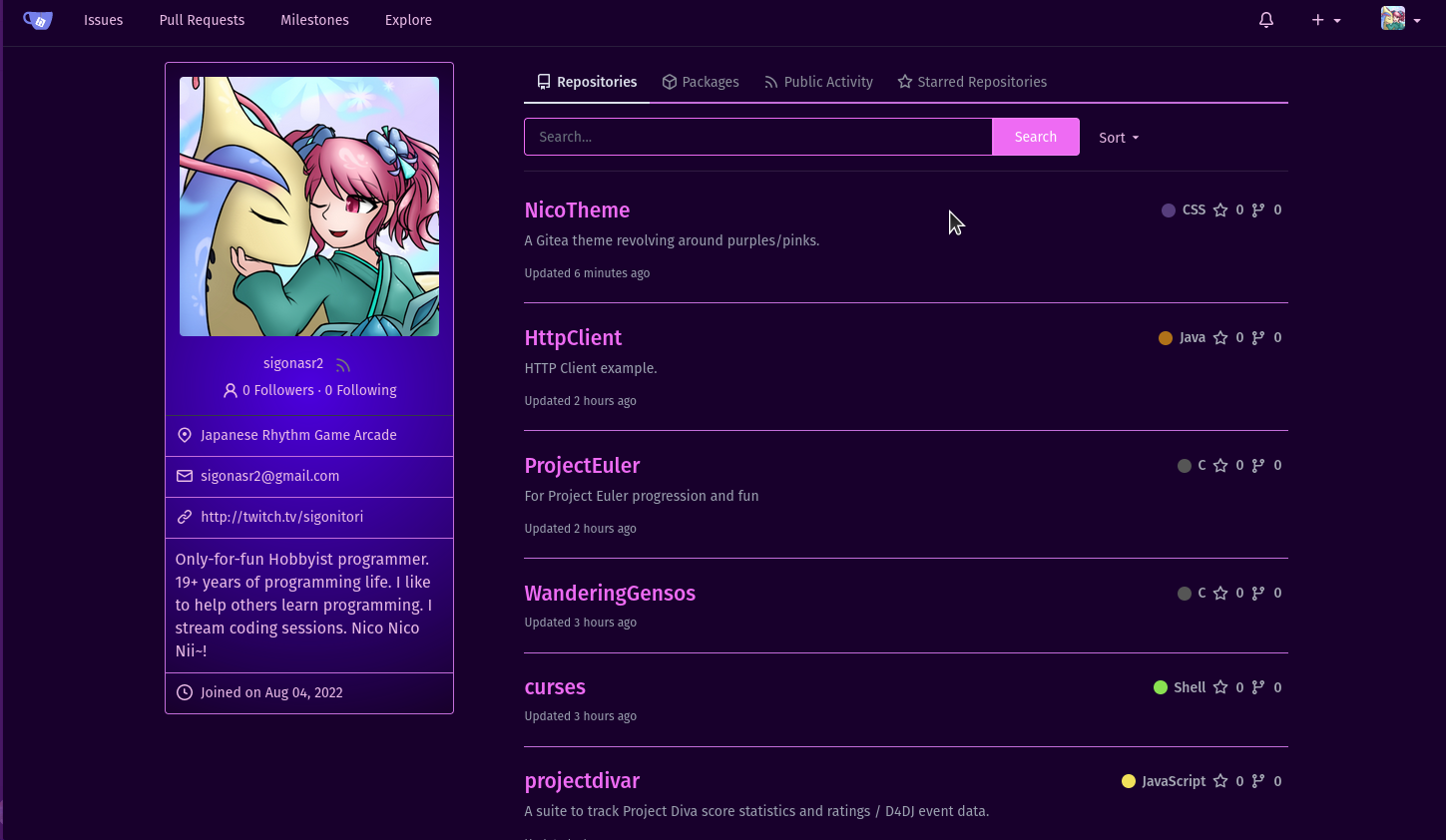
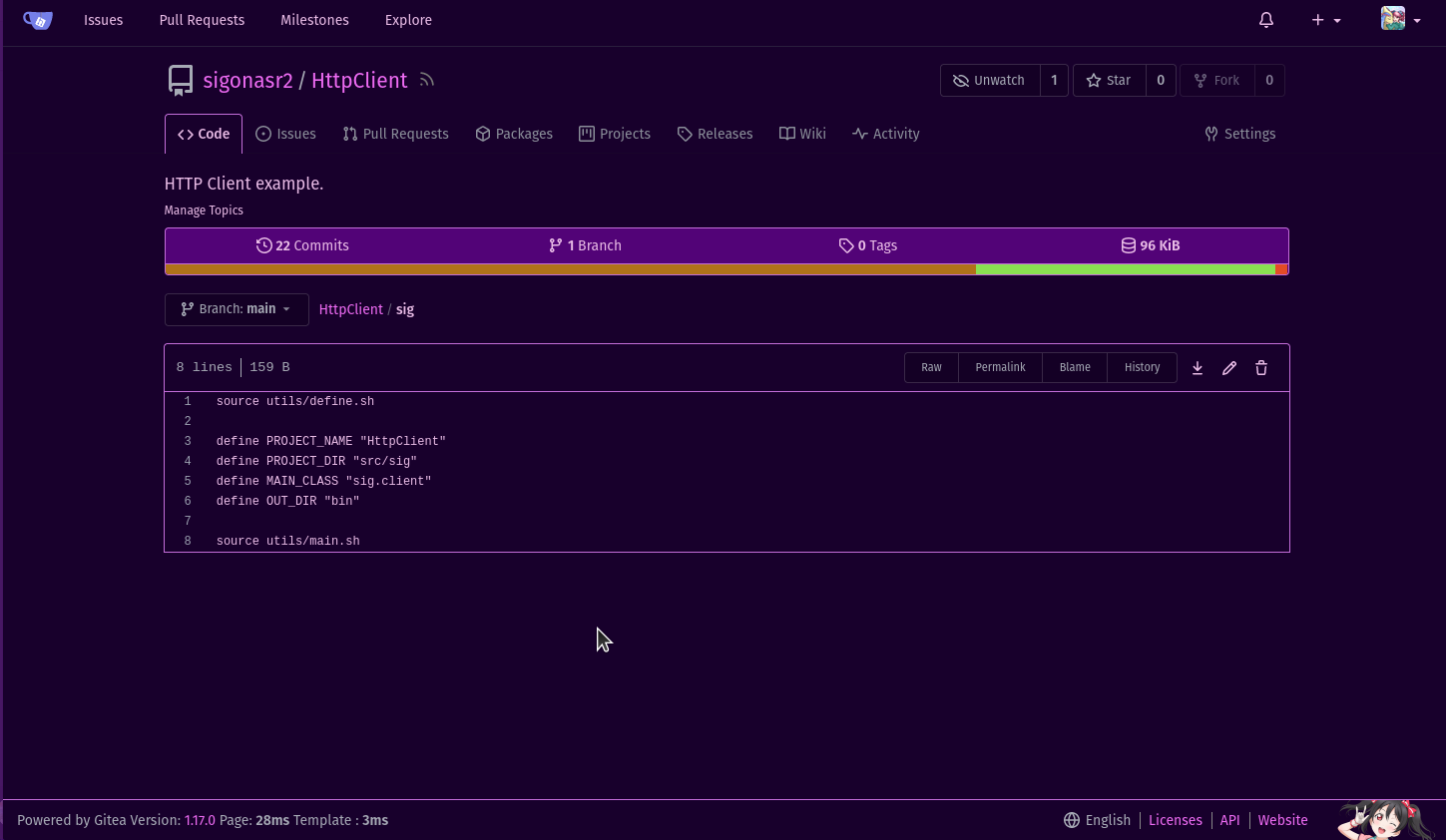
What does it look like?
Well, you're looking at it. But just to be safe, here's some images: